| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 자료구조
- C언어
- 리듬게임
- 공룡책
- Nebula
- C++ gui
- LOB
- OS
- go channel
- 백준
- vim-go
- 운영체제
- gui
- C++ library
- 코딩
- go
- JUCE library
- c++ heap
- a tour of go
- 알고리즘
- JUCE
- BOJ
- 프로그래밍
- tour of go
- C++
- JUCE 튜토리얼
- C++ gui 라이브러리
- JUCE라이브러리
- 연결리스트
- Docker
- Today
- Total
CafeM0ca
[JUCE]튜토리얼3 grapics class 본문
//발번역 https://juce.com/doc/tutorial_graphics_class
이번 튜토리얼에서는 그래픽 객체로 텍스트,선,기하학적 모양을 그리는 방법에 대해 알려준다.
당신은 이미 메인 컴포넌트가 나타내는게 paint() 함수 구현에 의해 정의되어있는걸 알고있다. 이 데모 프로젝트는 이전 튜토리얼이 끝난 곳에서 시작한다. paint() 함수의 처음 구현부분은 다음과 같다.
우리는 코드를 추가해서 Graphics 클래스를 통해 MainComponent 객체에 그래픽을 그릴것이다. Graphics는 매우 영향이 크다고 앞으로의 튜토리얼에서도 사용자 정의 시각적 모양을 구현하기위해 많이 사용할 것이다.
Graphics class
또다른 paint 함수를 보자. paint() 함수는 운영체제가 당신의 Component를 스크린에 렌더링할때 콜백으로 호출되는것을 기억해라. -절대로 건들이면 안된다.
이 콜백에서 인수로 Graphics 인스턴스의 참조가 전달된다. Graphics 객체는 프레임워크(JUCE)에 의해 제공된다. 그래픽 컨텍스트는 당신이 렌더링할 수 있는 그래픽들의 요소다. (텍스트,선,모양,색,변화, 기타 등등)
주의: Graphics 클래스는 paint() 함수 콜백에서만 유용하다. 일반적으로 다른곳에서는 사용하지 않아야한다.
Rendering text
폰트 설정
다음줄 글꼴의 크기를 20으로 설정한다.(Hello,World! 의 크기가 20으로 적용됌) 그러나 만약에 우리가 글꼴의 사이즈를 바꾸고싶지 않을 뿐만 아니라, 다른 문자열이나 글꼴인 bold 나 italic를 사용하고 싶으면 어쩔까? 그리고 어떻게 우리는 텍스트의 위치를 바꿀까?
사실 Graphics::setFont() 함수의 다른 버전이 있는데 글꼴 객체가 사이즈로 정의하는 float를 대신한다. 새 Font 객체를 아래와 같이 쓸 수 있다.
우리는 이 폰트를 main component에 사용할 수 있다.
세번째 인자로 |를 사용할 수 있다.
만약 당신이 컴파일하고 실행해보면 글꼴이 바뀐것을 확인 할 수 있다.
아래와 같이 해줘도 동일한 결과를 얻는다.
위치 정하기
이제 텍스트의 위치를 바꿔보자. 이 과정에서 우리는 어떻게 JUCE에서 위치를 다룰지 배운다.
쉬운 방법은 컴포넌트에 대한 텍스트를 조정하여 바꾸는거다. 예를들어 Justification::centerd의 값을 Justification::topLeft로 바꾼다. (Justification 플레그 https://juce.com/doc/classJustification#a1f8c07756c56fe8f31ed44964e51bfbc)
또다른 강력한 접근방법으로 Graphics::drawText() 함수를 이용해 다른 버전으로 접근하는것이다. g.drawText()를 아래와 같이 바꿔보자.
이것은 Graphics 객체를 200픽셀의 넓이와 40픽셀의 넓이로 렌더링하고 메인 컴포넌트의 왼쪽 꼭대기로부터 20픽셀 왼쪽으로 떨어져있고 40픽셀 위로 떨어져있다.
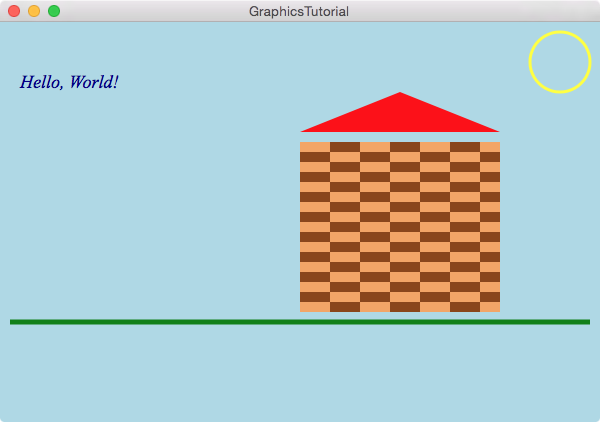
실행결과 (MainComponent.cpp)
꿀팁: 소스를 저장하고 Makefile이 있는곳까지 디렉토리 이동하기가 쉽지 않다;; 따라서 사용하시는 터미널을 두개 켜두시고 사용하면 왔다갔다 편하게 빌드 할 수있다. (모카는 termiantor를 사용하기 때문에 ctrl+shift+e로 창을 분할하고 ctrl+tap으로 왔다갔다 할 수 있다.)
기억할것: JUCE에서 좌표는 항상 현재 컴포넌트의 왼쪽 위 코너로부터 정확하게 (0,0)이다. 이것들은 int나 float 숫자로 주어질 수 있다. 그래픽 요소나 자식 컴포넌트의 좌표를 지정한 경우, 왼쪽위 코너에서 주어진 좌표로 나타날것이다.
마지막으로 Graphics::drawText() 함수의 세번째 인자는 bool 플레그로 텍스트가 주어진 너비내에 맞지 않을 경우 줄임표를 표시해야하는지, 텍스트를 자르지 않아야하는지 여부를 결정하는 것이다.
연습하기
텍스트 필드의 너비를 200보다 작게 설정하여 줄임표가 작동하게 바꿔보시오.
Graphics::drawText() 함수는 한줄 텍스트 렌더링에 좋다. 여러줄 텍스트에서는 Graphics::drawMultiLineText()와 Graphics::drawFittedText() 함수를 사용하자.
기하학 모양 렌더링
선을 그려보자. paint()함수에 다음을 추가하자.
초록색 수평선이 5픽셀 넓게 창을 가로지를 것이다. (10,300)에서 시작하여 (590,300)에서 끝난다. 그리기전에 색을 지정해 줘야한다.
주석처리 해줬더니 이전에 지정한(darkblue)색이 나온다.
다른 좌표를 지정해줘서 대각선으로 그릴 수 있다. JUCE는 서브 픽셀 좌표도 지원한다.(소수점사용가능) 만약 위치가 실제 화면 픽셀 사이에 있는 경우 JUCE는 도면에 안티 앨리어싱을 적용한다.

연습하기
다른 타입의 선들을 찾아봐라. 파선이나 화살표 그리는 방법을 알아낼 수 있을까? hint: https://juce.com/doc/classGraphics
직사각형 그리기
paint() 함수에 다음을 추가하자
MainComponent.cpp
갈색의 직사각형이 넓이 200, 높이 170으로 렌더링된다. 위치는 (300,120)부분
옵션으로 5번째 인자를 넣어주자.
만약 당신이 직사각형을 가득 채우길 원하면 Graphics::fillRect() 함수를 사용하면 된다.
현재까지 MainComponent.cpp
좌표,넓이,높이를 나누는것 대신에 더 편리한 Rectangle 클래스가 있다. Rectangle 클래스에는 Graphics::drawRect() 함수가 있다. 그건 Rectangle 인스턴스를 넣어 직사각형의 위치를 지정한다.
연습하기
둥근 직사각형을 그리는방법을 찾아내라. 그 다음, 둥근 직사각형을 가득색칠해라.
직사각형을 단색으로 채울 필요는 없다. 그라이데션이나 여러 패턴을 사용할 수 있다. 체크 무늬 패턴으로 벽돌 같은 질감을 추가할 수 있다. 다음 코드를 추가해라.
원 그리기
Graphics 클래스로 원과 타원을 그려보자. Graphics::drawEllipse() 함수와 Graphics::fillEllipse() 함수는 위에서 직사각형에서 썼던 함수와 동작방식이 같다.
태양을 만들어보자. 60픽셀의 오른쪽 상단 부분에 원을 그리자.
주어진 위치 (530,10)에 원 중심을 그 위치에 그리지 않는다. 대신에 모든 다른 그래픽 요소와 마찬가지로 객체는 왼쪽위 외접하는 직사각형이 주어진 좌표에 위치하게 된다.(말이 이상한데 (530,10)좌표는 외접하는 부분의 좌표인듯 하다.)
4번째 인자를 수정해봤다.
상대적으로 계산하여 좌표를 구할 수 있다. 결과는 같음.
연습하기
원을 보다 편리하게 그리기위해 Graphics::drawEllipse() 함수를 wrapper 함수로 만들자. 이 함수는 점과 반지름의 좌표를 받고 점과 주어진 반지름에 중심이 있는 원을 그린다. (drawEllipse() 함수가 외접점을 기준으로 그린다는점.)
다른 다각형 그리기
우리의 집에 지붕을 그리자. 빨간색 삼각형으로 할것이다.
draw::Triangle() 함수와 drawPolygon() 함수는 Graphics 클래스에 있다.
Path 클래스를 확인하자. Path 클래스는 본질적으로 연결된 점의 설정을 처리한다. 삼각형의 경우에는 우리는 3개의 연결점이 필요하다. 예를 들어 (300,110,(500,110),(400,70)은 직사각형의 집 위에 지붕이 된다.

'Programming > JUCE' 카테고리의 다른 글
| [JUCE]튜토리얼5 Customise the look and feel of your app (1) | 2018.02.15 |
|---|---|
| [JUCE]튜토리얼4 Component class,parents,children (0) | 2018.02.12 |
| [JUCE]튜토리얼1 main window (0) | 2018.02.11 |
| [JUCE]튜토리얼2 main component (0) | 2018.02.11 |
| [C++]JUCE라이브러리 make오류 (0) | 2018.02.11 |

 tutorial_graphics_class.zip
tutorial_graphics_class.zip













